来源:美工美邦(ID:laozhang-sj)
作品平庸、不够出彩、抓不住用户眼球等等,这些是很多设计师工作中常遇到的困惑,60分的及格设计做起来得心应手,可一旦要求提高到80分甚至更高就力不从心。
在现在这个如此内卷的设计行业,越来越多的设计师在追求技法、追求设计形式上的高难度,仿佛用到的技法牛不牛逼成为了作品质量高不高的第一标准。
但殊不知过分的追求技法、堆效果,会导致用户阅读作品信息的难度增大,致使设计作品的商业价值降低,最终出力不讨好。
所以想要提升作品出彩度、改变平庸表现有时不必大费周章,往往当你做好一些细节工作时上述问题便水到渠成的解决了,所以本期就给大家分享几个解决此类问题的实用技巧。

文字,作为商业设计中最直观的信息载体,它在整个设计环节都至关重要,但这也是很多设计师容易忽略的环节,因为他们更愿意把精力放在画面布局、元素搭配、创意实现等容易出效果的环节上。
文字除了具备传达信息的作用外,在设计工作中它还能起到很好的装饰作用,所以在设计行业中有个分支叫字体设计师。

当你能做到文字保证可阅读性且又能兼顾设计感的时候,你会发现你的作品整体质量会提升很多,但这项能力可不是一朝一夕就能掌握的,对于很多设计师来说有一定局限性。
所以相比文字设计来说,放大关键文字信息这招适用性就强的多了。

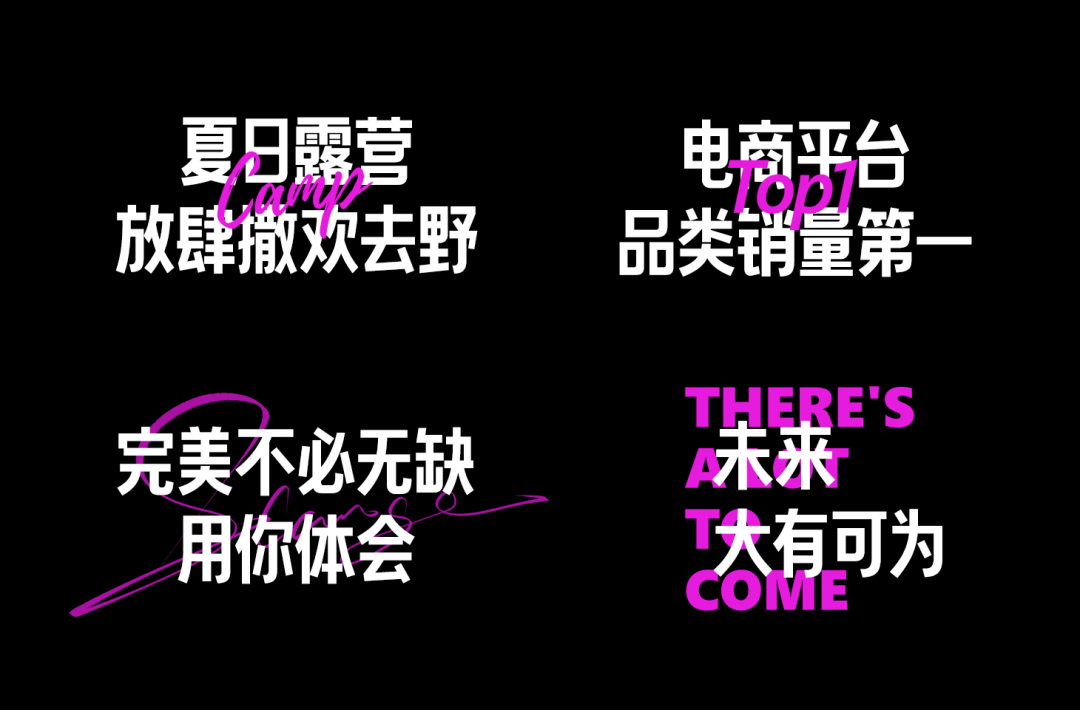
不难发现即便是常规字体,当文字被刻意放大后其装饰作用就会变得更明显,给人能带来强烈的冲击力让人印象深刻。
按照上述理论,简单做个案例:

最终呈现:

这个案例就很好的利用了字体放大后的装饰特性,其关键在第二步。
当主文案在画面位置确定的那一刻,整体效果其实已经出来了,紧接着将其他文案排好、增加画面细节让整体更丰富就行了。
所以有目的性的放大文字信息,能在一定程度上帮助我们提升作品整体的层次感和设计感,从而让作品在视觉呈现上更出彩。

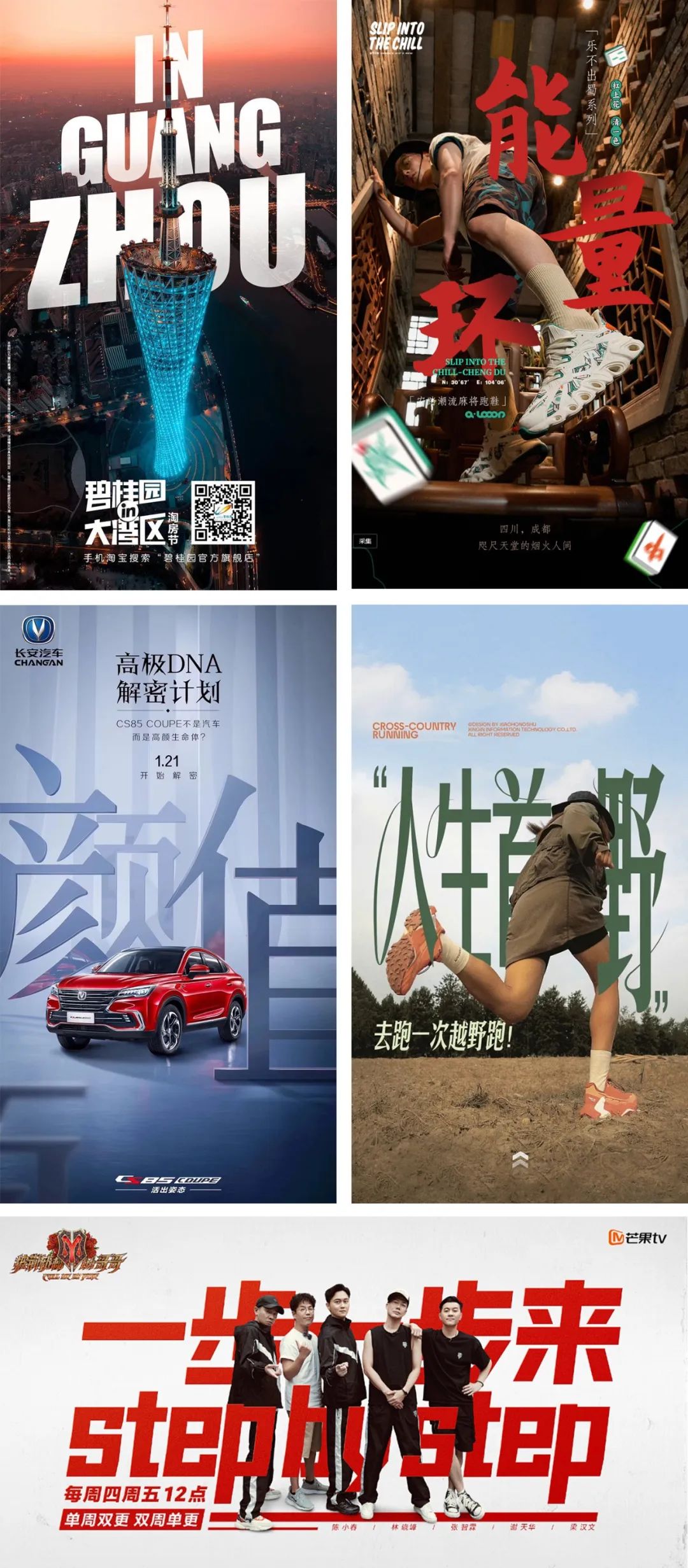
前面说了放大后文字具备很好的装饰作用,这在数字和外文信息上体现的更明显,甚至有时即便不刻意放大装饰作用也很强。
因为中文和数字、外文结构上就有差异化,当多类文字信息同时出现在设计作品上时,在视觉上便很容易营造层次感,所以此时我们可以利用这一特点在数字和外文信息上下功夫。
首先说下设计师在工作中容易忽略的字体选择细节,中文、外文、数字习惯性的用中文字体,就这么一个小细节就足以让我们作品质量打折扣。
如下图当数字和中文都使用统一字体思源黑体时,整体给人的感觉很平、甚至有些枯燥、乏味。

只是将中文和数字字体做出区分,层次感和设计感马上不一样了。

还可以将关键数字信息进一步处理,进一步提升视觉层次。

按照老板的逻辑,把利益点放大、加粗、标红也不是不行。

同样的文案信息,只是将中文和数字字体区别出来就能有如此提升,看似很基础的操作,但却总会有一些设计师容易忽略。
在不影响文字正常信息传递的前提下,放大后的数字和外文装饰作用要比中文更强烈。所以我们一样可以通过放大数字或外文的手段来提升我们作品的出彩度。
比如下面这组案例:

相比较而言后三个都是在第一个基础排版上做了放大处理,其实采用的手法相同,只不过有的针对数字90,有的针对关键信息90天免费换新而已。
现在你能理解为什么很多高质量的作品都喜欢着重处理数字和外文信息了吧,因为如此简单的细节操作往往能四两拨千斤,高效实用又出效果,类似的案例还有:

还有一种做法:在不影响正常文字信息阅读的前提下,可以尝试将部分外文或数字与常规文字形成叠压关系,比如:

如上图所示,通过数字或外文字体的叠压,使得看似简单的两行文字在视觉上有设计感和层次感。
类似的案例还有:

另外这里提到的着重处理也可以是加粗、变色、添加材质、水印化等等,目的都是通过相对简单的文字处理让我们的设计作品整体更具设计感,更有记忆点。

这里所说的遮挡并不是指简单的元素间的叠压,而是营造空间层次感的一种设计手法。
不要提到空间、层次就想到建模三维、复杂合成等等,反而一些简单高效的处理方式在设计工作中更实用,也更容易出效果。
01)文字与其他元素间相互穿插。

如上图所示,这里的文字已经不单单是信息元素的存在了,更是画面中非常重要的设计元素,也正是因为将文字与其他元素刻意遮挡的处理,才使得画面整体的层次感和设计感更加强烈。
还有就是不要局限于文字穿插,一些图案、线条同样也可以按照上述思路做穿插遮挡。

所以在商业设计工作中,没必要过于迷恋复杂的技法,学会归纳总结逐渐形成自己的方法论,会让你的工作事半功倍。
02)虚实结合
接下来说说遮挡的另一种方式:利用模糊化处理后的元素,在画面营造出一种前虚后实的视觉效果,类似摄影中的景深效,
比如:


如上图所示,虚化的植物、叶子等元素在画面中就起到了很好的拉开空间距离、提升视觉层次感的作用,在不影响主题表现的前提下提升了整体的设计感。
当然文字也可以按照上述理论来做,比如:

将虚化后的文字当做画面中的前景,在视觉上一样可以营造出很强的视觉层次感,让人眼前一亮。
包括一些光影效果同样也很出彩:

你会发现当画面中空间上的遮挡关系形成后,作品就变得相对更容易出效果,设计感也会更好表现,所以按照这个逻辑还可以继续拓展。
现实生活中大家对玻璃都不陌生,一些油砂、磨砂类的玻璃所能映衬出的背景基本也都是虚化的,这与我今天所说的模糊化遮挡是不是很像?
03)玻璃效果
下面看个小案例:

虽然两者只有简单的变化,但显然右边案例给人的感觉更协调、丰富、有意思,而左边虽然做法没有问题,但视觉表现上相对右边案例就显得略微相对有些平淡。
类似的案例还有:

如上图所示,是不是一下就能感受到玻璃在画面中的独特作用了。
这样的处理方式在很多优秀作品中也经常能看到,所以在适当的时候利用玻璃效果营造画面层次感和设计感也是很好的选择之一。
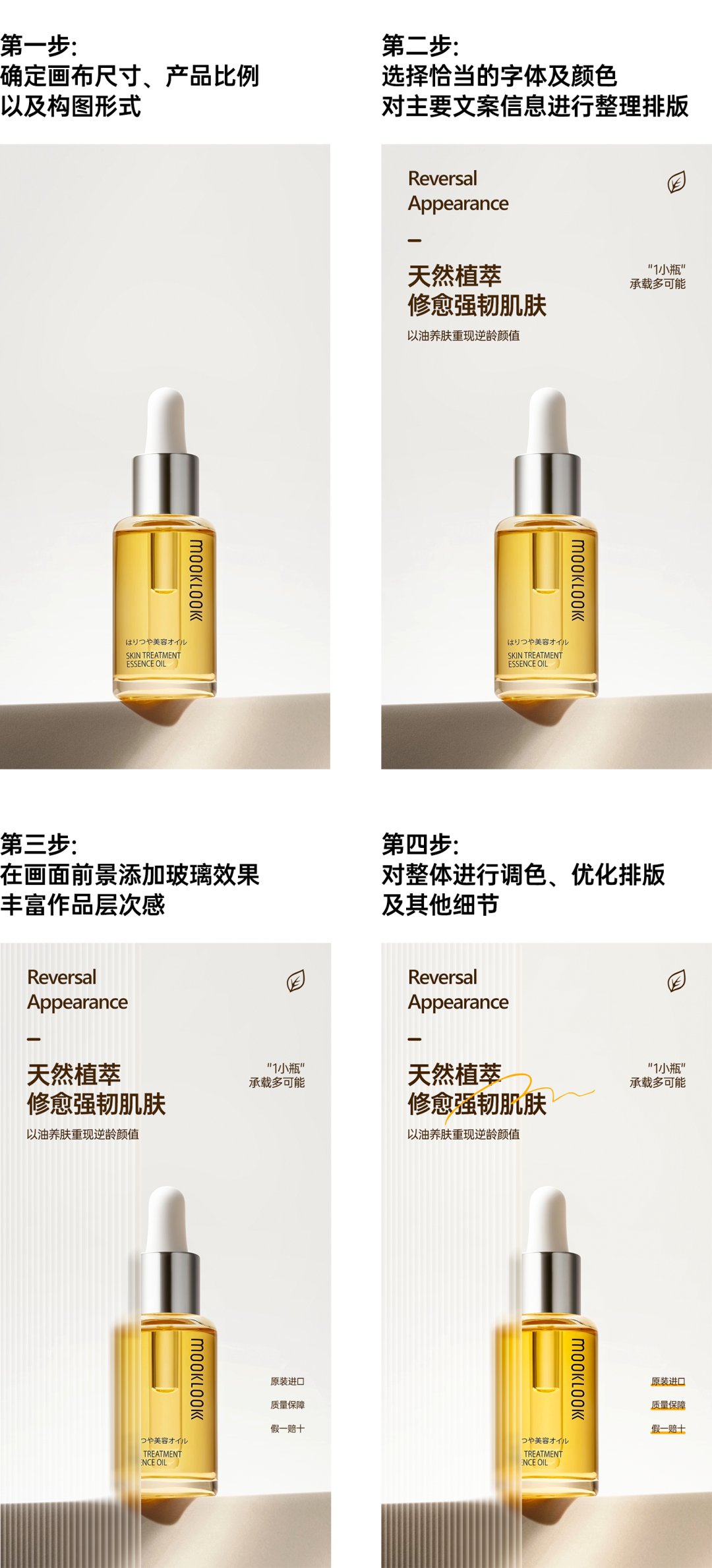
下面再来做个案例:

最终呈现:

这个案例我相信做到第二步对于很多人来说都不难,但如果只是到第二步的话作品明显缺少层次变化,给人的感觉略显单调。
所以既然缺少变化、层次感不够,那我接下来要做的就是做针对性的改变,我首先想到的就是利用玻璃元素的特性增强画面层次感和形式感。
然后我又想到了使用光影效果:

虽然跟前面玻璃效果的案例在视觉表现上有所不同,但两者核心方法却是一样的——遮挡,通过虚实结合的方式提升作品整体层次感。

往往能决定作品质量的就是对细节的优化和调整,这个过程并不是说有多么复杂,关键点在于要会审查作品,找出问题、然后对应的解决问题。
文章给大家分享了在一些在工作中可供参考、高效实用的设计思路,当然这些还远远不够,比如还可以从:配色、留白、装饰元素、肌理素材等方面入手,大家要学会发散思维、灵活运用。
我们要尽力成为那个能出色完成工作的人,而不是及格就万事大吉,在工作中对自己要求高一些,成长就会快很多。
今日话题:
你觉得这些设计技巧有帮助吗?
欢迎留言评论~


部分案例点击链接:
中旅集团90周年视觉设计、中旅集团91周年全案设计、本草膏集、元気招财猫全案、采芝林炮天雄包装全案、中茶窖藏六堡茶、SCIENCE FORMULATION保健品、民兴电缆、亿智食品LOGO升级及IP孵化、“卜吉熊家族”IP升级、“赵公祖庙”财神IP、“乐满堂”潮玩IP、橙皮兔IP升级、东合西粤式茗点、茶巢、正林堂、昊斯、半空MIDAIR、“风水鼻祖”郭璞IP、汤臣倍健 Hirun、粥全粥到、爱必达、德华楼、云几智能 、洲星、雾山颠 、七彩云南【更多LOGO大师原创案例请后台回复“案例”即可】
品牌咨询与设计微信:DJBZ-100
爆料投稿及媒体推广合作:Logodashi1123